在数字内容创作与游戏资源管理中,高效获取并处理图片资源是提升体验的关键。本文聚焦WebP格式的下载与转换技巧,帮助玩家及创作者优化流程,兼顾效率与安全。
一、WebP格式:游戏与网页设计的“隐形加速器”

WebP由Google开发,凭借高压缩率与画质平衡,成为替代JPEG/PNG的主流格式。其优势包括:
体积缩减:比JPEG减少30%以上文件大小,加快游戏贴图加载速度。
透明与动画支持:适合动态UI、特效素材的轻量化处理。
跨平台兼容性:主流浏览器(Chrome、Safari等)及引擎(Unity、Unreal)均已支持。
二、高效下载:4种实战技巧
1. 直接提取法
步骤:右键图片→“检查元素”(F12)→复制图片URL→粘贴至新标签页→修改后缀(如将`.webp`改为`.jpg`)→保存。
适用场景:静态图片快速下载,需手动调整格式。
2. 插件一键下载
推荐工具:
Save Image as Type:右键菜单支持JPG/PNG/WebP格式自由切换。
WebP Converter:批量下载并自动转换格式。
优势:无需代码操作,适合多图处理。
3. 开发者工具抓取
操作:浏览器Network面板→筛选Image类型→定位目标文件→直接导出。
进阶技巧:使用过滤器搜索关键词(如`webp`),快速定位资源。
4. 网页源码解析
方法:查看网页源码(Ctrl+U)→搜索`.webp`链接→批量下载工具(如迅雷)抓取。
三、格式转换:5大工具横向评测
1. 在线工具(便捷性优先)
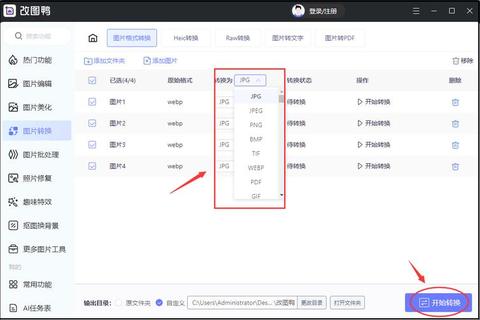
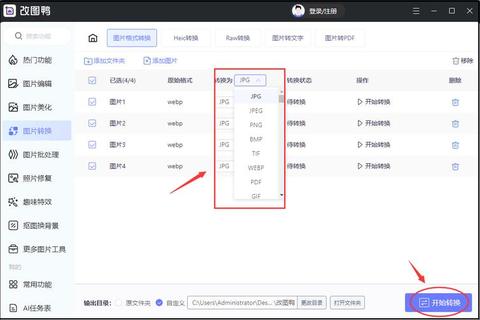
快图鸭:支持批量转换,输出JPG/PNG/GIF,最大保留画质。
WEBPto JPG Converter:拖拽上传,实时预览效果。
2. 本地软件(专业需求)
金舟HEIC转换器:一键批量处理,支持调整压缩率。
XnConvert:全平台免费工具,可添加水印、调整尺寸。
3. 命令行工具(极客之选)
Libwebp工具包:谷歌官方库,通过`cwebp`(编码)和`dwebp`(解码)命令实现高效转换。
bash
示例:将JPG转为WebP(质量80%)
cwebp -q 80 input.jpg -o output.webp
4. 图像编辑软件(综合处理)
Photoshop:安装WebP插件后可直接编辑并导出。
GIMP:开源替代方案,支持图层与透明度处理。
四、安全注意事项
1. 来源验证:
避免从非官方渠道下载游戏素材,防止嵌入恶意代码。
使用杀毒软件扫描转换后的文件(如360安全卫士)。
2. 隐私保护:
在线工具优先选择HTTPS协议网站(如快图鸭)。
敏感图片建议本地处理,避免上传至第三方服务器。
3. 版本兼容性:
确认游戏引擎支持的WebP版本(如Unity需2018.2以上)。
五、用户评价与实战心得
正面反馈:
“浏览器插件节省了90%的下载时间,尤其是处理表情包资源时。”
“XnConvert批量转换+尺寸调整,完美适配我的2D游戏素材需求。”
痛点改进建议:
“部分在线工具限制文件大小,高清贴图需分批次处理。”
“命令行工具学习成本高,建议提供图形界面简化操作。”
六、未来展望:WebP的进化与挑战
技术趋势:
AVIF/JPEG XL竞争:更高压缩率格式可能分流WebP市场份额。
动态WebP普及:逐步替代GIF,成为游戏动画的主流格式。
开发者适配建议:
兼容多格式回退方案(如HTML中``标签)。
优化压缩参数,平衡画质与性能。
通过上述攻略,玩家可系统掌握WebP资源的获取与处理技巧,既能提升游戏开发效率,也能优化个人创作流程。未来,随着技术迭代,灵活适应新工具与格式将成为数字内容管理的核心能力。